Tutorial Memiringkan Banner Di Blog

Sudah tahu belum kalau banner blog Anda bisa dibagusin, misalnya di buat miring, dikasih bayangan dan lain sebagainya. Sebenarnya itu mudah sekali kalau Anda bisa 1 hal yaitu bahasa CSS.
CSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar belakang dari (hampir) semua kode tag HTML.
Nah kali ini saya akan bocorkan caranya bagaimana saya bisa ngerubah tampilan kemiringan banner saya seperti yang saya contohkan di blog bisnis saya di www.bisniseka.com. Anda bisa lihat langsung disana.
Oke langsung saja yah tanpa bertele-tele. hehee
PERTAMA
Masuk ke akun WordPress Anda dan masuk ke menu Tampilan => Submenu Widget. Pada bagian header banner drag Widget Teks. Widget ini berfungsi untuk menambahkan kode html atau CSS nya di blog Anda nantinya.KEDUA
Copy kode dibawah ini
<style>
#banner-atas img{
box-shadow: 3px 5px 7px #000;
transform: rotate(15deg);
transition: 300ms;
}
#banner-atas img:hover{
transform: rotate(0deg);
}
</style>
<div id="banner-atas"><a href="http://www.bisniseka.com/blogger-newbie/" target="_blank" rel="noopener">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcTrEe3W9bQIZBg2Q5U8jfw7GOX5FG9bv2eUGTNm7ofS4wbK3gBzihk2zfNj5LDX_mSptVvxruuQlFdkNPUMQyPRN6ehYkZESfCbcT9PMdcuTd8uR4DiH8kK8UEbhKi7EtjB9oC8QH0XoX/s1600/blogger-newbie.png" alt="blogger-newbie,belajar bisnis internet" border="0" />
</a></div>
#banner-atas img{
box-shadow: 3px 5px 7px #000;
transform: rotate(15deg);
transition: 300ms;
}
#banner-atas img:hover{
transform: rotate(0deg);
}
</style>
<div id="banner-atas"><a href="http://www.bisniseka.com/blogger-newbie/" target="_blank" rel="noopener">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcTrEe3W9bQIZBg2Q5U8jfw7GOX5FG9bv2eUGTNm7ofS4wbK3gBzihk2zfNj5LDX_mSptVvxruuQlFdkNPUMQyPRN6ehYkZESfCbcT9PMdcuTd8uR4DiH8kK8UEbhKi7EtjB9oC8QH0XoX/s1600/blogger-newbie.png" alt="blogger-newbie,belajar bisnis internet" border="0" />
</a></div>
Jadinya seperti ini yah sahabat blogger

KETIGA
Untuk penjelasannya yaitu:
<style> ini untuk membuat kode css baru sesuai tipe Anda.
#banner-atas img merupakan atribut css bisa menggunakan Class atau Id, Disini saya menggunakan id jadi menggunakan tanda # kalau menggunakan class menggunakan tanda . (titik).
Box Shadow untuk menambahkan efek bayangan pada belakang gambar banner Anda supaya lebih hidup.
Transform yaitu untuk memiringkan (transformasi) gambar banner Anda.
Transition yaitu untuk menambahkan efek transisi atau jeda waktu ketika nanti disentuholeh mouse yang sebelumnya udah Anda kasih kode css hover.
#banner-atas img: hover yaitu kode css yang memberikan efek ketika disentuh (hover) oleh mouse.
KEEMPAT
Ubah kode letak gambar dan link yang dituju agar sesuai dengan target yang Anda inginkan bukan? Kalau ditaruh diblog Anda harus diubah kecuali Anda ingin promokan bisnis punya saya. heheehe
Ubah Link Yang Dituju
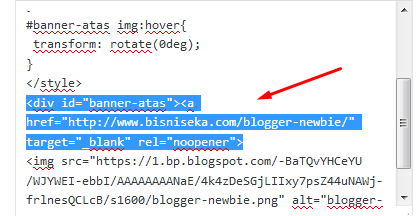
Nah ubah bagian ini yah

Pada gambar diatas yang sudah saya blok kodenya silahkan Anda ubah setelah kode a href=" ....." menjadi link yang hendak Anda tuju.
Seperti ini
<div id="banner-atas">
<a href="http://www.bisniseka.com/blogger-newbie/" target="_blank" rel="noopener">
Pada yang berwarna merah silahkan Anda ubah dengan link yang Anda tuju.
Ubah Lokasi Gambar Yang Dituju
Hampir sama seperti yang diatas, namun lokasi gambar disini masih menggunakan lokasi gambar punya blog banner saya. Ubah dengan lokasi penyimpanannya menjadi punya Anda.
Jangan lupa sebelumnya Anda sudah menyimpan/mengupload gambarnya ke lokasi penyimpanan online atau ke hosting Anda.

ubah kodenya pada bagian img src yah. Contohnya sebagai berikut:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcTrEe3W9bQIZBg2Q5U8jfw7GOX5FG9bv2eUGTNm7ofS4wbK3gBzihk2zfNj5LDX_mSptVvxruuQlFdkNPUMQyPRN6ehYkZESfCbcT9PMdcuTd8uR4DiH8kK8UEbhKi7EtjB9oC8QH0XoX/s1600/blogger-newbie.png" alt="blogger-newbie,belajar bisnis internet" border="0" />
Pada kode yang telah saya blok warna merah silahkan ubah kodenya dengan lokasi banner tempat Anda berada.
Jika sudah selesai jangan lupa klik simpan dan kemudian lihat hasilnya. Maka Anda akan melihat perbedaannya, banner Anda sudah miring. Keren bukan....
Mau tahu bagaimana cara belajarnya?
Anda harus belajar disini: http://profitecover.com/produk/
Sekian artikel dari saya semoga bermanfaat, jangan lupa di share biar teman-teman blogger lainnya juga tahu. Kalau gak yah bookmarklah untuk referensi Anda belajar lagi nanti jika lupa.
Silahkan ikut ecourse sharing bisnis internet dan dapatkan ebook premiumnya ke Email Anda langsung.
Gratis!!!




















0 komentar:
Silahkan beri komentar, terima kasih sudah berkunjung..
Jangan spam yah..
Terima kasih banyak udah menyempatkan baca di blog ini