Trik Posting Otomatis di Sosmed

Oke langsung saja jangan lama-lama, kita mulai :)
1. Buka situs ini : www.dlvr.it

2. Silahkan klik tombol Sign Up, bisa anda Sign Up via Twitter dan Facebook. Tinggal klik saja iconnya.

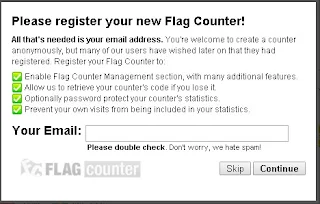
3. Silahkan isi form yang tersedia, isikan email anda dan pasword yang anda inginkan. Dan klik tombol Go.

4. Ketikan URL blog/website anda yang hendak dishare otomatis ke sosmed anda di kotak Find a Feed.
5. Untuk contohnya saya masukkan alamat web saya www.ekagoblog.com dan setelah muncul klik tombol + , seperti contoh gambar dibawah ini

6. Setelah itu klik Confirm Socials

7. Pilih Sosmed yang anda inginkan ada Facebook, Twitter, Pinterest, Google+, LinkedIn, Tumblr, App.net, dan StockTwits. Contoh gambar seperti di bawah ini, anda klik saja akun sosmednya disana. Disini saya pilih akun Facebook.
8. Anda akan diarahkan untuk Sign In Ke akun Sosmed anda, disini diarahkan masuk ke akun sosmed Facebook, karena tadi saya memilih akun FB.



10. Disini saya pilih untuk Fanspage Facebook saya saja dan pilih tombol Done

11. Jika Ingin Menambahkannya lagi klik tombol Add

12. Kemudian Klik Start Posting


Oke, cukup untuk tutorial kali ini, semoga bermanfaat dan bagikan agar teman-teman anda mendapatkan manfaat dan pengetahuan juga.. Terima kasih