Trik Posting Otomatis di Sosmed - halo sobat pembaca sekalian, kali ini saya ingin menshare Trik Posting Otomatis di Sosmed. Trik ini berguna agar ketika melakukan update artikel terbaru anda di blog secara otomatis terposting pula ke media sosial anda. Bisa itu ke Facebook, twitter, dan medsos lainnya. Jika anda memiliki fanspage di Facebook anda bisa anda gunakan trik ini, atau hanya akun FB pribadi anda atau bisa juga ke grup facebook milik anda, asalkan anda sebagai adminnya.
Oke langsung saja jangan lama-lama, kita mulai :)
1. Buka situs ini : www.dlvr.it
2. Silahkan klik tombol Sign Up, bisa anda Sign Up via Twitter dan Facebook. Tinggal klik saja iconnya.
3. Silahkan isi form yang tersedia, isikan email anda dan pasword yang anda inginkan. Dan klik tombol Go.
4. Ketikan URL blog/website anda yang hendak dishare otomatis ke sosmed anda di kotak Find a Feed.
5. Untuk contohnya saya masukkan alamat web saya www.ekagoblog.com dan setelah muncul klik tombol + , seperti contoh gambar dibawah ini
6. Setelah itu klik Confirm Socials
7. Pilih Sosmed yang anda inginkan ada Facebook, Twitter, Pinterest, Google+, LinkedIn, Tumblr, App.net, dan StockTwits. Contoh gambar seperti di bawah ini, anda klik saja akun sosmednya disana. Disini saya pilih akun Facebook.
8. Anda akan diarahkan untuk Sign In Ke akun Sosmed anda, disini diarahkan masuk ke akun sosmed Facebook, karena tadi saya memilih akun FB.
9. Klik saja Ok
10. Disini saya pilih untuk Fanspage Facebook saya saja dan pilih tombol Done
11. Jika Ingin Menambahkannya lagi klik tombol Add
12. Kemudian Klik Start Posting
13. Sudah Selesai, Sekarang anda coba untuk memposting artikel baru di blog/website anda, setelah itu lihat akun sosmed anda.
Oke, cukup untuk tutorial kali ini, semoga bermanfaat dan bagikan agar teman-teman anda mendapatkan manfaat dan pengetahuan juga.. Terima kasih
Tutorial Menambah Komentar Facebook Di Blogspot - Tutorial kali ini kita akan mencoba menambah komentar Facebook di dalam Blog kita terutama Blogspot. Lansung saja yah..
1. Copy dan Pastekan kode dibawah ini tepat dibawah <body>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
Contohnya
2. Setelah itu Copy dan Juga Pastekan kode dibawah ini tepat dibawah kode
<div class='comments' id='comments'>
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
Contoh nya
3. Lihat Hasilnya di blog anda masing-masing.
Silahkan di coba dan Beri komentar dibawah yah... Jika bermanfaat silahkan share ke teman-teman anda, terima kasih
Cara Mudah Membuat Email Dengan Domain Sendiri - Maukah anda memiliki alamat email dengan domain pribadi bukan dengan embel-embel @yahoo.com atau @gmail.com dan lainnya? Misalnya seperti ujang@ujangkeren.com atau contohnya blog ini eka@ekagoblog.com. Terlihat lebih profesional jika kita memiliki email seperti yang telah disebutkan tadi.
Ini nih ada cara mudah membuat email dengan domain pribadi.
Login terlebih dahulu ke cpanel anda masing-masing.
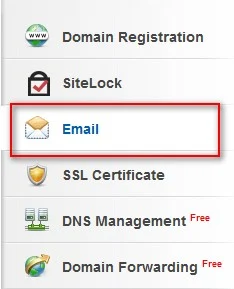
Klik menu Email :

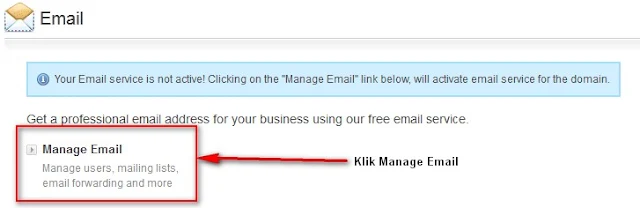
Klik Manage Email
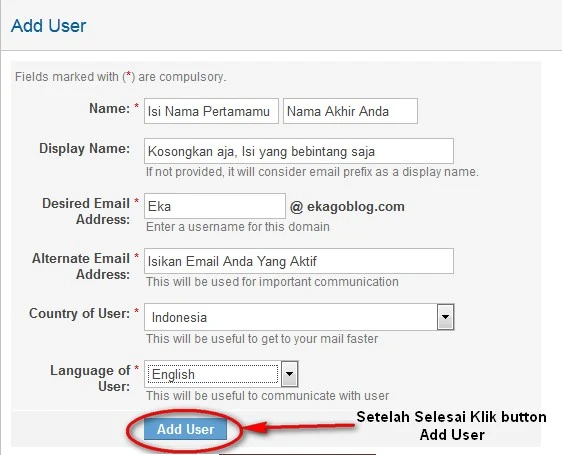
Klik Add User
Isikan Data Lengkapnya
Berhasil ...
Anda dapat mengakses e-mail tersebut menggunakan WebMail, Thunderbird, atau Outlook, tergantung pilhan Anda.
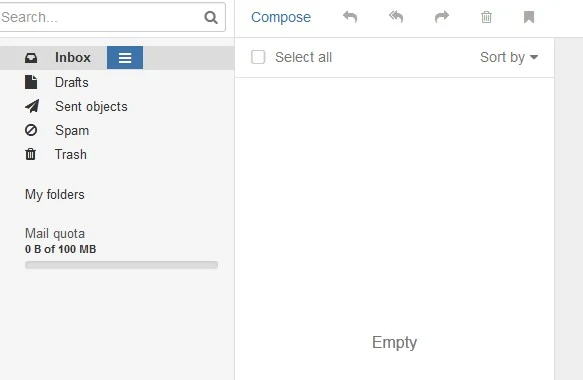
Untuk mengakses webmail tersebut anda bisa Login ke webmail.domainAnda.com disini contohnya webmail.ekagoblog.com.
Seperti ini tampilannya, seperti tampilan email pada umumnya.
Oke Selamat mencoba dan jangan lupa share ke teman-teman pembaca yang lainnya juga. Terima kasih
Menambah Lencana Facebook
Lencana Facebook yaitu profil facebook kita di
tanamkan ke dalam blog kita, agar para pembaca mengetahui akun profile FB kita.
Caranya .
1. 1 Masuk
Ke Akun Facebook anda
2. 2 Klik
Profile FB anda, karena ini Facebook saya akan tampil seperti ini
3. 3. Klik
kotak …
yang
berada disamping Lihat Log Aktivitas, seperti yang dilihat di gambar diatas
4. 4 Setelah
di klik maka akan tampil menu Lihat Sebagai… , Pengaturan Kronologi dan Tambahkan
Lencana ke Situs Anda. Klik Tambahkan Lencana ke Situs Anda.
5. 5. Akan
muncul Lencana Profil Anda
6. 6. Jika
ingin menyunting klik Sunting lencana ini yang berada disamping kanan anda.
Jika sudah cocok, tinggal pilih untuk ditempatkan dimana Lencana ini dipasang.
Apakah di Blogger, TypePad dan Other (Lainnya).
7. 7.Klik
Button/Tombol + yang ada di samping other
.
8. Akan
muncul Script Kode HTML/JavaScriptnya:
9. Salin
kodenya.
10. Masuk
ke akun blogger anda
11. Klik
tata letak
12. Klik
Tambah Gadget
13. Klik
HTML/JavaScript
14. Kemudian
Klik Simpan.
Seperti penampakan dibawah kan? Silahkan mencoba
Tutorial Membuat Menu Serta Sub Menu-
Halo pembaca sekalian, kali ini saya ingin membahas cara membuat Menu Serta Sub Menu.
Langsung aja yah....
1. Login terlebih dahulu ke akun Blogger anda, kemudian klik Template
2. Klik Button Edit HTML
3. Masuk ke dalam kode script HTML nya
4. Copy kode dibawah ini
[ <div class='main-outer'> ] atau
[ <div id='main-wrapper'> ] atau
[ <div id='main'> ] atau
[<div class='navbar-wrapper'>]
5. Cari Kode dibawah ini dengan menekan
CTRL + F:
Akan muncul kotak search disebelah kanan atas
6. Pastekan saja kode tadi ke kota seacrh dan akan ketemu dengan kode html yang ditandai warna kuning. Dan pasang kode hmtl nya tepat diatasnya.

7. Copy kode script dibawah ini
<style>
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu2 a</a></li>
<li><a href='#'>Sub Menu2 b</a></li>
</ul>
</li>
<li><a href='#'>Menu3</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu3a</a></li>
<li><a href='#'>Sub Menu3b </a></li>
</ul>
</li>
<li><a href='#'>Menu4</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu4a</a></li>
<li><a href='#'>Sub Menu4b </a></li>
</ul>
</li>
<li><a href='#'>Menu5</a></li>
</ul>
</div>
PENJELASAN :
- Ganti tanda # (warna merah) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (kategori) yang ada pada blog anda.
- Ganti Tulisan warna biru dengan menu dan sub menu yang anda inginkan.
- Setiap sub menu bisa ditambah atau dikurangkan sesuai keinginan.
8. Setelah itu klik Pratinjau terlebih dahulu untuk memastikan scrift sudah benar . Lalu simpanlah/save. Dan tutup edit HTML tersebut.
Selamat Mencoba. Terima kasih jangan lupa di share cuma 5 detik aja... hehehe